Once you click Edit from the site Dashboard, you will be in the editor and engaged in editing. The editor's interface has three main predefined sections:
- The top navigation bar (blue)
- The left panel (white)
- The middle content area.
Each of these predefined sections plays an important role in letting you make your site as awesome as possible.

Top Navigation Bar (Blue Rediker Bar)
Use the top navigation bar to navigate your site, both by moving between different pages and by moving between different device views. In Page Search you can either start typing a page name or select a page in the dropdown. Click a page to load it into the editor and view it. You can also choose a device size (desktop, tablet, and mobile) to see how your current page looks on that device.

On the far right side, the navigation bar has controls to undo or re-do simple actions in the editor, save your current site (automatically), and preview or republish your site. The top navigation bar also has an indicator for when changes in the editor are saved. The Check Mark indicates any current edits have been automatically saved. When an edit is made the check mark appear as an animated ellipses while saving.
Click on Preview to see the site in a preview mode, allowing you to click and navigate the site as if it were live. Be sure to preview your site, as well as change the display size and review your edits before clicking republish.

Clicking on Republish makes all current edits live, this is across the whole site. For publishing an individual page choose Publish Page from the individual Page Settings. See Pages article for more details. Clicking on Republish also automatically creates a back and restore point for your site.
Side Panel (Left Panel)
The left side panel of the editor contains all of the s and features. Here you can find tools to edit almost anything on your site. The side panel has features to make broad, sweeping changes to the entire site. For example, changing the color scheme or button design in the Theme tab, adding s from the Widget tab, changing your pages' configuration or order in the Pages tab, and more.

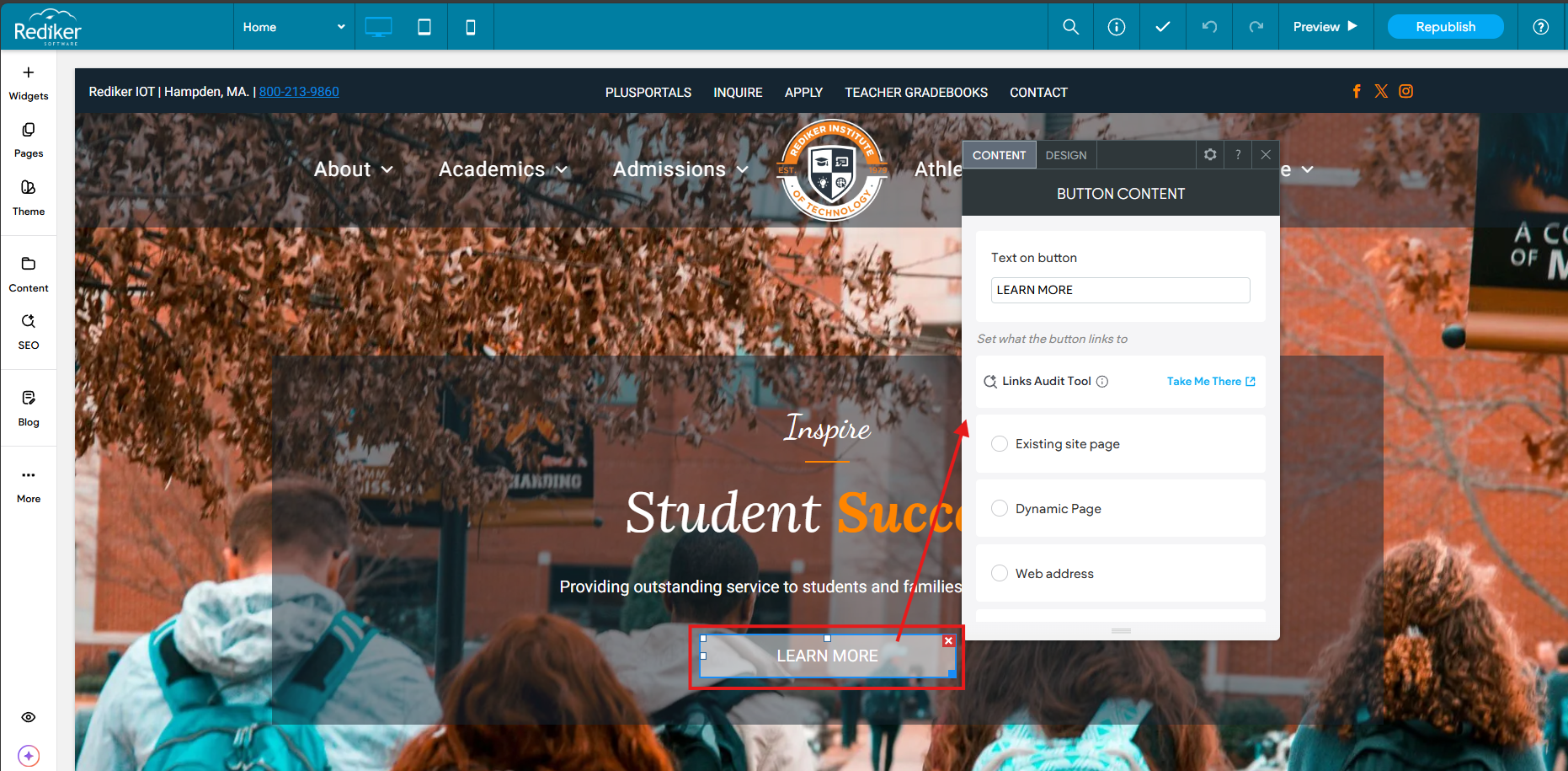
Content Area
The Content Area is where the magic happens! It is where you edit, move or add features like rows, columns, and widgets. The content area allows you to change images, text, edit and delete buttons, and more. By clicking on an element, you are accessing the properties of that element to edit it.

When logged in you are in edit mode, thus when you click on any element, it interacts with it in an editing capacity. You will need to enter into preview mode if you wish to interact with the site as if it were live. Also, some areas like the header and footer may be "View Only" because they have been locked in order to protect them.
